Future-Proof smart, secure and compliant AI Solutions
Codenteam is at the forefront of AI innovation, delivering cutting-edge products and services that empower businesses to thrive in a digital-first world.

Codenteam is at the forefront of AI innovation, delivering cutting-edge products and services that empower businesses to thrive in a digital-first world.


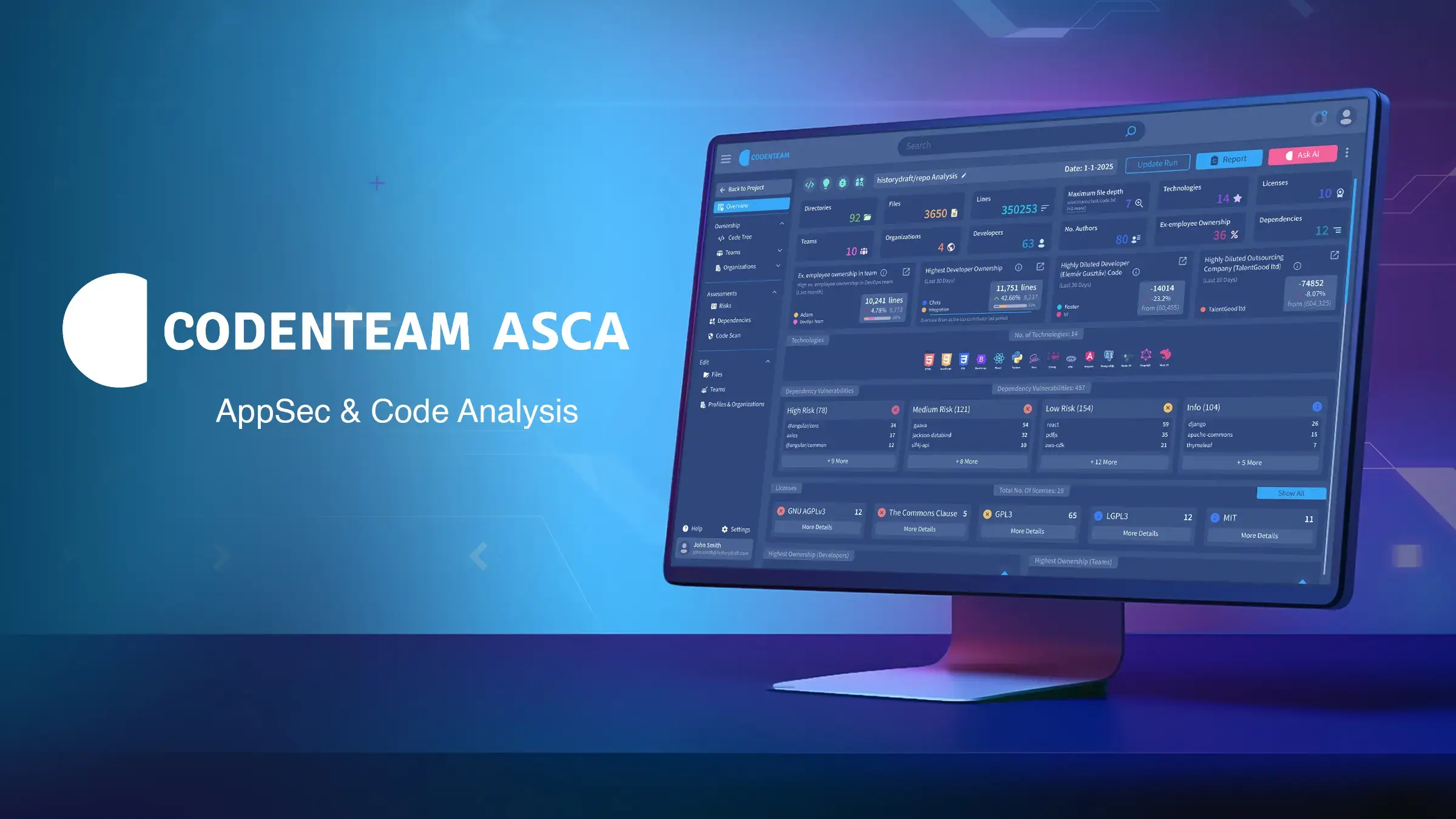
AppSec, Compliance, Code Analysis, Bus Factor, and more under one roof.
Nextgen Code Analysis
Governance-first, Enterprise-ready, all-in-one text, image, voice and videos generator.
Explore Intersect
Codenteam Academy offers a variety of resources to help enhance skills and knowledge in software development and AI.
Start Learning
Historydraft is a collaborative map-based visualized draft of human history.
Emersive History
Your everyday AI companion. Intersect now can generate complete websites with WebCanvas, we also added more video models.
Generate not just text, images and voice, but also complete websites with WebCanvas and videos with Veo3 and WAN2.1
Check our PromptCanvas for your target prompt, so you can see close results without paying a penny.
Empower your organization with the technology to adapt and thrive in an ever-changing world.

Codenteam ASCA, Intersect and WebCanvas can be self-hosted.

All our products support integrating Single Sign-On (SSO) for seamless access.

Interact with any vendor AI with confidence.
The AI-powered prompt search engine and prompt designer.
Find closest prompt to what you're looking for faster with AI-powered search
Find prompts to generate text, code, images and videos.

We're committed to addressing the world's most pressing challenges.
Empowering individuals through accessible learning resources, totally for free.
Start LearningCheck millions of prompts and get insights how to make your prompts better.
Get startedStrategically located across continents to serve users worldwide.
Sofia, Bulgaria
Cairo, Egypt
New York, USA
Join the forward-thinking companies leveraging our AI solutions to drive growth and innovation.
Schedule a personalized demo with our AI experts and discover how our solutions can be tailored to your specific business needs.
Customer Satisfaction
Enterprise Users
Average Cost Reduction We do team billing with no subscriptions. Share your balance across your entire team—no subscription lock-in for any product.
Technical Support
Contact our team to discuss how our AI solutions can address your specific challenges and unlock new opportunities for growth.
contact@codenteam.com
Bulgaria: +359 877 92 90 93
Egypt: +2 012 70 14 17 15